 .
.Trik ini saya dapatkan dari kk Choen, dia adalah seorang yang bisa dibilang master CSS saya mengangguminya sayangnya dia adalah seorang blogger misterius yang tidak memberikan identitas dirinya. Saya tidak mengetahui kenapa dia tidak memberitahukan identitas dirinya, mungkin karena malu kali ye
- Seperti biasa kita login terlebih dahulu
- setelah login masuk ke Tata Letak => Edit HTML
- setelah itu cari kode </head> lalu masukan kode di bawah ini tepat di atasnya (catatan : kalau sudah mempunyai kode ini sobat tidak perlu memasukannya lagi)
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js?ver=1.3.2' type='text/javascript'></script>
- Setelah itu masukan lagi kode di bawah ini tepat di bawah kode yang di atas
<script type='text/javascript'>
//<![CDATA[
$(function(){
// ***
// Scrolling background
// ***
// height of background image in pixels
var backgroundheight = 4000;
// get the current minute/hour of the day
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
// work out how far through the day we are as a percentage - e.g. 6pm = 75%
var hourpercent = hour / 24 * 100;
var minutepercent = minute / 30 / 24 * 100;
var percentofday = Math.round(hourpercent + minutepercent);
// calculate which pixel row to start graphic from based on how far through the day we are
var offset = backgroundheight / 100 * percentofday;
// graphic starts at approx 6am, so adjust offset by 1/4
var offset = offset - (backgroundheight / 1);
function scrollbackground() {
// decrease the offset by 1, or if its less than 1 increase it by the background height minus 1
offset = (offset < 1) ? offset + (backgroundheight - 1) : offset - 1;
// apply the background position
$('body').css("background-position", "50% " + offset + "px");
// call self to continue animation
setTimeout(function() {
scrollbackground();
}, 70
);
}
// Start the animation
scrollbackground();
});
//]]>
</script>
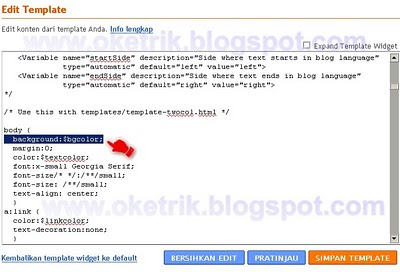
- Setelah itu cari kode body (biasanya letaknya paling atas) lalu masukan property di bawah ini ke dalamnya
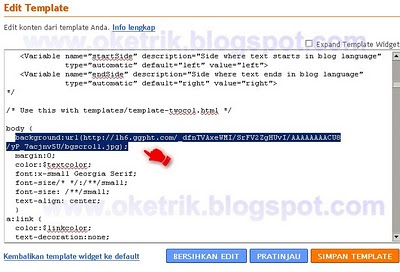
background:url(http://lh6.ggpht.com/_dfnTVAxeWMI/SrFV2ZgHUvI/AAAAAAAACU8/yP_7acjnv5U/bgscroll.jpg);
(Catatan : kode yang berwarna biru sobat dapat menggantinya dengan locasi gambar yang sobat punya atau kalau tidak punya y tidak usah di ganti) - Tidak mengerti cara memasukannya? saya kasih contoh y lihat kode di bawah ini
body {
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Setelah di masukan meka akan menjadi
body {
background:url(http://lh6.ggpht.com/_dfnTVAxeWMI/SrFV2ZgHUvI/AAAAAAAACU8/yP_7acjnv5U/bgscroll.jpg);
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
atau apabila ada property background di dalam body maka sobat dapat menggantinya, contoh :
body {
background: #000;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
Maka setelah di ganti menjadi
body {
background:url(http://lh6.ggpht.com/_dfnTVAxeWMI/SrFV2ZgHUvI/AAAAAAAACU8/yP_7acjnv5U/bgscroll.jpg);
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}


- Setelah itu sobat dapat menyimpannya dan melihat hasilnya
 .
.

 HOME
HOME
8 Komentar untuk Membuat Scroll Background Dengan Jquery
scriptnya panjang bgt sob, aq coba dulu deh maklum aq masih pemula bgt belum bgt ngerti code2 beginian, mampir balik yah sob jika berkenan sekalian follow juga, aq dah follow
kayanya keren nih sob, ok aq save dulu yah, makasih tutornya
wah sekian lama gak mampir ke blog ini, sekarang makin sip aja nich.......
makasih tutorialnya...
salam kenal ya
Tutorial yang jelas dan mantap...
Triknya emang OK!!
Keren bnget blognya..
Lam kenal ya...
mantap,,,,soba,,,,kerennn,ak coba ah,,,malum baru nih,,salam knal ,,,,
thanx infonya