Nah pada postingan sebelumnya saya sudah pernah membahas tentang Cara Pemasangan Kotak Banner Iklan, sekarang ingin saya modifikasi sehingga menjadi menarik yaitu dengan menggabungkan trik Teks gambar berjalan dengan Trik Kotak banner Iklan (hasilnya seperti apa ?
- Seperti biasa Login ke Blogger
- Masuk ke Rancangan (dulunya Tata Letak)

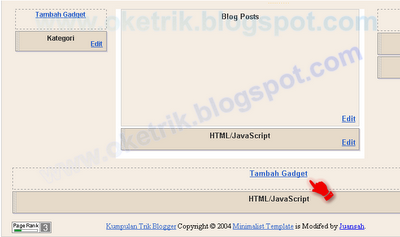
- setelah berada pada halaman Rancangan, tambahkan sebuah gadget

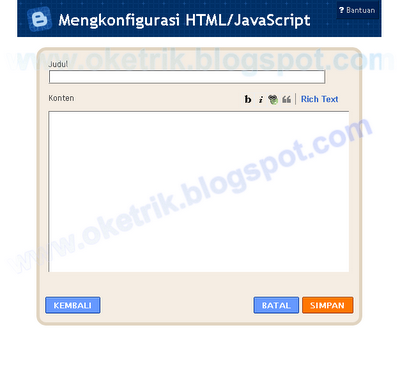
- setelah itu pilih yang HTML/Javascript

- lalu masukan kode di bawah ini ke dalamnya
<center><script type="text/javascript" src="http://oketrik.googlecode.com/files/crawler2.js">
</script>
<div class="marquee" id="mycrawler2" style="height:150px;">
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<a target="_blank" href="http://#"><img alt="PasangIklanoketrik" src="http://oketrik.googlecode.com/files/KotakBanneriklan.gif" border="0" /></a>
<script type="text/javascript">
marqueeInit({
uniqueid: 'mycrawler2',
style: {
'padding': '2px',
'width': '960px',
'height': '180px'
},
inc: 8,
mouse: 'cursor driven',
moveatleast: 1,
neutral: 150,
savedirection: true
});
</script></div></center>

Penjelasan :- http://# => sobat dapat mengisinya dengan alamat (URL) kontak yang bisa dihubungi untuk pemasangan iklan
- http://oketrik.googlecode.com/files/KotakBanneriklan.gif => Sobat dapat mengganti dengan gambar banner iklan yang sobat punya, namun kalau tidak punya y sudah tidak usah di ganti.
- Setelah itu simpan deh dan lihat kerusakan apa yang terjadi pada blog sobat (hihihihi becanda kok
 )
)
Mungkin Trik Membuat Kotak Banner Iklan berjalan ini simple tapi simple-simple keren kan dan menarik, ini salah satu point untuk menarik pengunjung untuk ber-iklan di blog sobat (mudah-mudahan). Mungkin hanya sekian saja yang bisa saya sampaikan. Terima kasih dan Happy Blogging
 .
.

 HOME
HOME

70 Komentar untuk Membuat Kotak Banner Iklan Berjalan
makin hari makin sip aja nich.... mantab Kang....
Terima kasih tutorialnya. Nice post
Salam ukhuwah
makasih untuk tutorial nya.,.,.,manteb ui.,.,
nah ini yang saya cari2,,, makasih dan langsung di coba
banner..?
ada contohnya gak kang .?
bagus tuh, tutorial baruw ya, q baru nemu sini aja, komen balik ya, ke www.deawapedia.co.cc
bagus banget tips nya...thanks
makin mantab gan.. keep posting
kalau blog q masih sepi dari iklan sob, aq save dulu aja yah
ini bannernya yang suka ngejar2 maksa minta diklik itu ya ?
@orang kampung belajar ngeblog => bukan gan, banner ini berjalan seperti menggunakan efek marquee tapi saya tidak menggunakan efek marquee itu sebab berjalannya kurang halus. Banner ini berjalannya lebih sempurna dari marquee coba saja cek demonya ^_^
Datang untuk cuap-cuap kreatif sob tipsnya, sukses terus ya
saya dah Follow. follow balik ya....
tak tunggu postingan barunya ya Kang....
@muzzy musthofa >> Siap gan!!!
boleh juga nich... di save dulu acchh..
thx buat infonya, ditunggu trik yang lainnya ya sob..
makin mante aja triknya nih..thx sob, gw belum berpikir ke bisnis...
makasih boss tutonya :)
makasih sob tutorialx....
oke....!!!! bener2 blog yg bagus...!!! kaya'nya harus sering2 mampir nih...!!!!
nice info....
makasih atas kunjungannya...hmm follow back ya???
OK ane tes di wp dulu ach hehehe
Wah.... ane save as dlu artikel nya takut ilang ntar...
Lumayan buat referensi sob..
thanks juga atas infonya...
makin lama makin sip aja nich... skr rajin banget klo bw? lg nyari itu...... ya? he3x....
@muzzy musthofa >> hehehe iya nih abisnya g ada kerjaan jadi bw aja deh....
mangstab, mampir bos
sipz gan..
nice inpo :)
pingin nyobain sih.. tapi ga pake blogger :D
oke sip akan saya coba sob, salm knl ya....
boleh juga dicoba.....
makasih ya.....
ini nih yang aku cari selama ini...makasih ya sob...sukses selalu di tunggu postingan selanjutnya....
Infonya bagus banget...
tapi bingung mau letak dimana iklannya...
hehehehey...
nice post sob...
Oke triknya!!! dahh liatt demonya.. tapi mending milih banner secara acakk..
Saling berlakulah jujur dalam ilmu dan jangan saling merahasiakannya. Sesungguhnya berkhianat dalam ilmu pengetahuan lebih berat hukumannya daripada berkhianat dalam harta. (HR. Abu Na’im)
Thanks info tips nya nih sob
Sukse dan tetap terus berkaraya berbagi info tips dan trick seputar blogging
nice trik ...
dicoba kapan2 ....
@Mat Odis >> makasih dah kasih semangatnya....
@Cicak >> Sip coba aja gan, menarik loh....
Tukeran Link kak..
Link udah dipasang...
Di coba dlu deh kang :D
@Coretan Felix >> sip gan coba aja...
nice tutorial langsung praktekin..
berkunjung sob......!!!! di tunggu kunjungan balikx...!!!
THANK'S LAGI BOZ............
mantap nih, dari dulu tak cari cari baru ketemu
keren kang bannernya,, makasih kang,, sekalian ane follow
oukeh.....coba dulu
makasih infonya.langsung praktek
terimakasih karena telah membantu untuk merusak blogq,, hehe^^
shippp...pas mantab bozzz....kunjungan balik yaw....
mantap gan...... salam bloghosphere
oke gan, salam bloghosphere juga :)
mangstap mas....boleh ijin copas gak mas? tapi tetep aku kasih sumber dari web ini?
Thanks buat info kotak bannernya sob. langsung di coba dulu.
GAN tolong chek bloger gw ,tadinya nongol iklannya, tp sekarang kok gk ada, maksdnya jd berat apa penyebabnya ya ??? tlng pencerahannya.
sorry ada yg ketinggalan link nya ini>>>http://dt-studionet.blogspot.com/
OK gan sekarang dah ketemu masalah nya kok jd berat alias gk nongol2, jngn lupa kunjungi bloger saya , & kasih komennya yaaaaaaaaa
mantap infonya terima kasih
makasih Info nya ya...
Siip....infonya patut dicoba....makasih gan...
@BitInspiration sama sama gan :)
thanks ya info nya....
gan kenapa ya setelah aku pasang script itu blog ku jadi bermasalah,,
mohon solusinya,,
MANTAB... BOS...
MAKASIH YACH....
jangan lupa mampir...
http://fillixscollection.blogspot.com/
mantap blog infonya.kunjungi balik blog saya.www.andririyantoblog.blogspot.com
mantabbbbbbbbbb....bos infonya...
http://fillixsgame.blogspot.com/
waahh mantap gan sangat membantu postingnya
trimakasih ya..
wah......keren banget boz,,,,sudah dicoba triknya.....mkasih boz.....
manatp gak. https://silumanrapp.blogspot.com
manatp gak. https://silumanrapp.blogspot.com
Mantap.jangan lupa mampir di
theposting23.blogspot.com