 Alamat blog/web atau URL ada yang panjang dan ada juga yang pendek. Untuk url blog atau web-nya yang pendek akan memudahkan pengunjung untuk menghafalkan alamat blog atau web anda. Sedangkan alamat URL yang panjang dan mempunyai karakter tulisan yang aneh akan membuat pengunjung blog atau web anda susah menghafalnya dan yang akan terjadi pengunjung blog atau web anda akan berkurang. Melihat dari masalah tersebut saya mencari solusinya bagamiana agar URL yang panjang dapat dengan mudah dihafalkan atau dipendekan URL-nya. Setelah search kesana - kesini akhirnya ketemu triknya yaitu dengan Short URL. bagaiman cara memasangnya? silahkan lihat ke bwah ini :
Alamat blog/web atau URL ada yang panjang dan ada juga yang pendek. Untuk url blog atau web-nya yang pendek akan memudahkan pengunjung untuk menghafalkan alamat blog atau web anda. Sedangkan alamat URL yang panjang dan mempunyai karakter tulisan yang aneh akan membuat pengunjung blog atau web anda susah menghafalnya dan yang akan terjadi pengunjung blog atau web anda akan berkurang. Melihat dari masalah tersebut saya mencari solusinya bagamiana agar URL yang panjang dapat dengan mudah dihafalkan atau dipendekan URL-nya. Setelah search kesana - kesini akhirnya ketemu triknya yaitu dengan Short URL. bagaiman cara memasangnya? silahkan lihat ke bwah ini :
- Seperti biasa login ke blogger

- masuk ke Rancangan >> Edit HTML


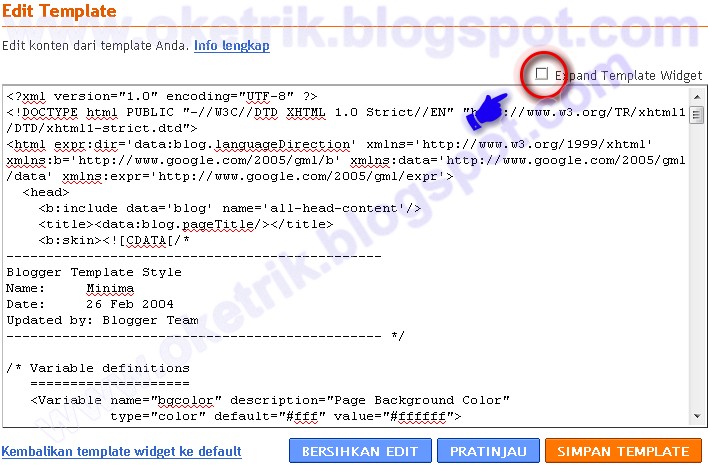
- lalu klik kotak kecil di samping tulisan Expand Widget Template tunggu sebentar lalu cari kode di bawah ini<div class='post-footer-line post-footer-line-3'>
atau ini juga bisa </data:post.body>


- Setelah itu tambahkan kode di bawah ini tepat di bawahnya<b:if cond='data:blog.pageType == "item"'><form id='shorturl'/></b:if>
- Lalu cari kode dan tambahkan kode di bawah ini tepat di atasnya kode </head><script type="text/javascript" charset="utf-8" src="http://bit.ly/javascript-api.js?version=latest&login=bitlyapidemo&apiKey=R_0da49e0a9118ff35f52f629d2d71bf07"></script>
<script type="text/javascript" charset="utf-8">
BitlyClient.addPageLoadEvent(function(){
BitlyCB.myShortenCallback = function(data) {
// this is how to get a result of shortening a single url
var result;
for (var r in data.results) {
result = data.results[r];
result['longUrl'] = r;
break;
}
document.getElementById("shorturl").innerHTML = "Dirección para compartir: <input type='text' value='" + result['shortUrl'] + "' name='bitlyurl'/>";
}
BitlyClient.shorten(document.location, 'BitlyCB.myShortenCallback');
});
</script>

- Nah sekarang kita masukan kode CSS-nya tepat di atas kode ]]></b:skin>form#shorturl { color:#666; font-size:11px } #shorturl input { color:#999; border:1px inset #CDCDCD; padding:1px 5px; }
- Kalau langkah di atas sudah anda lakukan dengan benar dan teliti maka anda dapat menyimpannya dengan mengklik tombol simpan
- Selesai


 HOME
HOME
2 Komentar untuk Otomatis Short URL Untuk Semua Postingan
kalo yg ini mirip versinya btemplates gak jalan sob...
coba versinya bloggerplugins...heuheuheuhuehe nih dicinih nih...xixixi
http://beben-koben.blogspot.com/2010/11/short-urls-for-blogger-posts-bitly.html
lam kenal mister,
sebagai pemula pelajarannya terlalu jauh alias tambah bingung deh jadinya, maaf kode cssnya nggak ada tuh