Setelah saya membuat trik tentang
Membuat sidebar 2 kolom dan
Membuat sidebar 2 kolom (2) kini saatnya saya
Membuat Sidebar di Kiri biar tuntas gitu tentang Sidebar dan biar para kawan-kawan pecinta oketrik (emang oketrik siapa?) dapat belajar
menambahkan elemen untuk sidebar. sebenarnya cara ini mungkin sudah banyak yang membagikannya tapi apa salahnya kalau saya membagikan ulang betul tidak? sekarang mari kita lihat cara dan langkah-langkah pembuatannya oke

- seperti biasa kita login ke blogger
- masuk ke Tata Letak => Edit HTML
- cari kode ]]></b:skin> lalu taruh kode di bawah ini tepat di atasnya

#left-sidebar-wrapper {
width: 130px; /* lebar dari sidebar kiri, sobat dapat menggantinya */
float: left;
word-wrap: break-word;
overflow: hidden;
}
#left-sidebar-wrapper h2 {
height: 20px;
text-align: center;
padding:1px 0px 0px 0px;
font: verdana;
background: #000; /* warna background judul, sobat dapat menggantinya */
font-size:12px;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:#fff; /* warna teks judul, sobat dapat menggantinya */
-moz-border-radius: 10px;
}

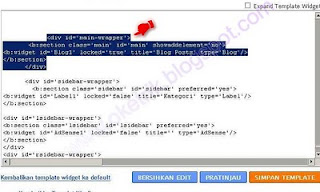
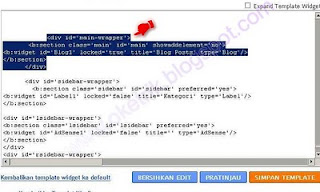
- Setelah itu cari kode <div id='main-wrapper'> lalu taruh kode di bawah ini tepat di atasnya

<div id='left-sidebar-wrapper'>
<b:section class='sidebar' id='sidebar7' preferred='yes'>
</b:section>
</div>

- Setelah itu sobat bisa menyimpannya deh
- Selesai
Bagaimana cara memasangnya mudah bukan? nah disini sobat bisa menanyakan atau meminta untuk di buatkan tutorial tentang blogger hanya dengan meninggalkan pesan atau menghubungi saya dengan mengklik "hubungi saya" pada menu navigasi yang ada di atas header, sekarang saya akhiri y.

dan happy blogging

.






 HOME
HOME
16 Komentar untuk Membuat Sidebar di kiri
wah mantab nich tutornya, pertamax lagi keren dah
Lapor, link sudah terpasang.
menunggu pemasangan balik. :)
Sillaturrahim Sore...
ooo gitu yach caranya trims juragan
Mas minta bantuannya lagi nih
q mau buat tabel yg backgroundnya pake gambar bukan pake warna
bisa g Mas....
Thanks b4...
@NURALAMSAH ZULKARNAIM => tinggal ganti saja kode warnanya dengan kode image, contoh : background : #000; menjadi background : url ('ALAMATIMAGE'); ini berlaku pada tata letak css dan HTML. Sama-sama ^_^
Alaaaaaaah repot, ga bisa dicopas?? masa mao ketik itu kode?? capcay deeeeeeee...
@Mujahid Cinta >> hihihihihi, g bisa di copas? belum di coba kali y?
selama ini lancar-lancar ja kok tutorial yang ada disini...
Terima kasih ^_^
alangkah baiknya kalo ada, hmmm...minimal screenshot sob :) jd tauk ooohhh gitooo...
mnrt sayah itu Mujahid Cinta, grab di blog sobat ini diberi efek transparent sob, jd dia pikir gak bisa dikopas dg klik kanan pd mouse...xixixixixi.
MANTAP!!!
mas,,
tq mas.,
aq dah praktekin di blogku dan berhasil,,
kok di blogku ga bisa yah?
mantep tutornya kang
di blog saya ko ga bisa mas,mohon solusinya. terima kasih..
dicoba ya sob
di edit HTML saya koq gk ada kodenya ya gab? saya saat ini make template yg disediakan blogger, gmn ya solusinya gan mohon dibantu http://ivanafx.blogspot.com
saya di coba dulu ya gays