 tapi tunggu dulu jangan pergi dulu soalnya trik ini sedikit beda dari trik Cara Memasang Tombol balas Di Kotak Komentar dengan trik yang dari saya, apa perbedaannya
tapi tunggu dulu jangan pergi dulu soalnya trik ini sedikit beda dari trik Cara Memasang Tombol balas Di Kotak Komentar dengan trik yang dari saya, apa perbedaannya  ? Perbedaannya adalah trik ini lebih simple cara pemasangannya dibandingkan dengan yang lain, dan trik ini akan memunculkan link dari komentar yang dibalas. Walaupun perbedaanya sedikit tapi tidak apa-apakan kalau saya bagikan
? Perbedaannya adalah trik ini lebih simple cara pemasangannya dibandingkan dengan yang lain, dan trik ini akan memunculkan link dari komentar yang dibalas. Walaupun perbedaanya sedikit tapi tidak apa-apakan kalau saya bagikan  .
.Nah untuk melihat contoh gambar dari Trik Memasang Tombol Balas Di Kotak Komentar lihat saja di bawah ini.

Setelah saya menampilkan contoh dari gambarnya sekarang kita lihat langkah-langkah pembuatannya.
- Login ke Blogger

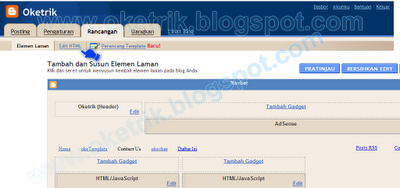
- Masuk ke Rancangan => Edit HTML


- Setelah berada pada halaman Edit HTML, arahkan pandangan sobat ke kotak kecil di samping tulisan expand template widget, nah setelah ketemu itu kotak sobat bisa klik dan tunggu sebentar
- Setelah menunggu, silahkan sobat cari kode seperti di bawah ini
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
- Setelah itu taruh kode di bawah ini di dalamnya yang lebih tepat di kode HTML penutupnya yaitu </dd>
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=IDBLOGSOBAT&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'><img src="http://oketrik.googlecode.com/files/commenlogo.png" alt="trik blog"/>Balas</a></span>
- Setelah itu simpan deh dan bisa melihat hasilnya.
 ? Sekarang saya harus pamit dulu, sampai ketemu di postingan berikutnya oke. Terima kasih dan Happy Blogging
? Sekarang saya harus pamit dulu, sampai ketemu di postingan berikutnya oke. Terima kasih dan Happy Blogging  .
.

 HOME
HOME

14 Komentar untuk Memasang Tombol Balas Di Komentar
Mampir sob....
sambil cari iklanmu ^_^
wah postingamu manteb2.....
mau kah dirimu posting ditempatku ^_^
@AnimeMangaIndo >> makasih sob atas pujiannya, maksudnya gimana y? mosting di tempat mu?
lah!!! emang ada linknya kan sob???
whats new...? hehehhe...nice nice nice
Gini sob ane juga pengen nambahin kategori tentang tips tips blogger yang mantab seperti punya ente...
Nah mau ga kamu jadi tim di blog aku dan bisa me mosting hasil karya mu diblog aku gt....
@Beben >> emang yang lain ada linknnya juga y kang?? walah aku g tau klo begitu....
hihihihih jadi malu :D
Simple bget......!!! KEEP POSTING!
http://oketrik.googlecode.com/files/hello.gif
@AnimeMangaIndo >> oke sob gw terima tawarannya, salam kerja samanya sob ^_^
thanks atas infonya mau coba dulu
@O-omVmen >> coba aja, lumayan buat mempercantik blog, hehehehe...
Nah ini dia yang kucari..
@Blog Anak Indonesiatest test artikel..
hahahahaha
@Beben
halo master beben
kk kok aku ga bisa nemuin code class='comment-footer, pas saya cari adanya comment body,bukan footer,gmna dong ??
:(
mohonbantuannya ia .
coba di cari comment-footer nya aja, pasti ada kok ^_^