Apa itu Blank Avatar Komentar? menurut definisi saya sendiri
 blank avatar adalah gambar yang akan muncul apabila komentator tersebut tidak memiliki avatar dan biasanya komentator yang tidak ada avatarnya itu memakai pengguna : nama URL, dan Anonim
blank avatar adalah gambar yang akan muncul apabila komentator tersebut tidak memiliki avatar dan biasanya komentator yang tidak ada avatarnya itu memakai pengguna : nama URL, dan Anonim 
Setelah melihat screensouhtnya sekarang kita lihat langkah-langkah pembuatannya :
- Seperti biasa login ke blogger
- masuk ke Tata Letak => Edit HTML
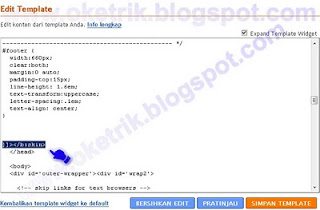
- setelah itu klik kotak kecil yang letaknya di samping tulisan Expand Widget Template lalu tunggu sebentar hingga muncul tanda centang di dalam kotak tersebut, ini bermaksud untuk menampilkan HTML yang terdapat pada bagian-bagian elemen tertentu.

- Setelah itu cari kode ]]></b:skin> lalu masukan kode dibawah ini tepat diatasnya
.avatar-image-container img { background:url(http://oketrik.googlecode.com/files/Avatar%20Blank.png);width:30px;height:30px}

Penjelasan :- http://oketrik.googlecode.com/files/Avatar%20Blank.png => menunjukan dari gambar Blank avatar, sobat bisa menggantinya dengan gambar yang berukuran 35px X 35px.
- width:30px => menunjukan panjang dari ukuran blank avatar, sobat bisa merubahnya sesuai dengan ukuran blank avatar, tapi kalau gambarnya tidak diganti tidak usah dirubah bagian ini.
- height:30px => menunjukan panjang dari ukuran blank avatar, sobat bisa merubahnya sesuai dengan ukuran blank avatar, tapi kalau gambarnya tidak diganti tidak usah dirubah bagian ini.
- Setelah itu sobat dapat melanjutkan ke langkah berikutnya yaitu dengan mencari kode <a expr:name='data:comment.anchorName'/> lalu ganti dengan kode di bawah ini
<b:if cond='data:comment.favicon'><img expr:src='data:comment.favicon' style='margin-bottom:-2px; height:30px; width:30px;'/></b:if>

- Setelah itu sobat bisa menyimpannya dan melihat hasilnya
 tapi saya akan menjadi manusia yang akan menjadi lebih baik dari hari kemarin
tapi saya akan menjadi manusia yang akan menjadi lebih baik dari hari kemarin  .
.  Happy Blogging.
Happy Blogging.
 HOME
HOME
9 Komentar untuk Membuat Blank Avatar Komentar
Dah terima dari bloggernya aj dech..., But keep posting aj dech...
ntar dicoba ach ...
makasih sharingnya ....
assalamualaikum,sorry ya baru bales comment hehe :D ,wah info baru baut saya nih sob oketrick,pamit yahh assalamualaikum
wa'alaikumsalam, gpp sob yang penting tidak lupa hehehehe, wa'alaikumsalam
Seep... dwedddh sob...
Ntar ane cobain dlu...
TQ atas infonya...
kok saya g bisa y???
fawaztechno.blogspot.com
waow...... top bnget deh tutorialnya."
perbanyak lagi ya, biar saya dapat kembangkan blog saya....
thanks sob.
koq g jadi bank gmana??
malah jadinya kayak gini..
abang tanggung jawab..
templatku jadi g karuan
wakakaakakaka...
jangan d ambil ati bank...
guyon tok...
saya tunggu kedatangan abang di blogku ya....
@Pak LiekTrim's infonya..