Tidak ada habis - habisnya menghias blog dengan cara apapun termasuk dengan cara yang satu ini. Jquery Image Hover Fade Effect For Blogspot sangat tepat digunakan untuk blog kamu yang bertemakan wallpaper, icon, dll yang jelas menggunakan banyak gambar. Efek yang di berikan oleh trik adalah pada saat gambar tidak di sentuh dengan kursor maka gambar tersebut terlihat memudar dan apabila gambar tersebut disentuh dengan kursor maka gambar tersebut terlihat jelas. Lebih jelasnya dan bagusnya lihat demonya aja ya.
Demo
Cara pemasangan Jquery Image Hover Fade Effect pada Template Blogspot
- Login ke blogger
- Masuk ke Rancangan >> Edit HTML
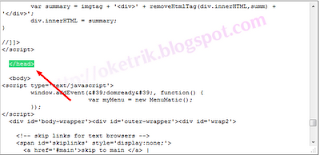
- Cari kode </head> lalu tambahkan kode di bawah ini tepat di atasnya
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js">
<script type='text/javascript'>
$(document).ready(function() {
$('img').fadeTo('slow', 0.5);
$('img').hover(function() {
$(this).fadeTo('slow', 1.0);
}, function() {
$(this).fadeTo('slow', 0.5);
});
});
</script>
- Setelah itu simpan dan lihat hasilnya
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js">kode diatas ini berguna untuk memanggil frame work, apabila template kamu sudah mempunyai kode tersebut, lebih baik tidak usah di pasang lagi, karena akan memberatkan template kamu saja
<script type='text/javascript'>Script diatas menunjukan identitas Javascript
$(document).ready(function() {Menunjukan script ini siap untuk di buka atau di load$('img').fadeTo('slow', 0.5);Script yang menunjukan efek fade$('img').hover(function() {pada saat kursor tepat diatas gambar maka...$(this).fadeTo('slow', 1.0);Tag gambar akan diperjelas hingga 1.0}, function() {Jika mouse meninggalkan gambar$(this).fadeTo('slow', 0.5);maka gambar akan kembali pada opacity awal (0.5)}); });Script penutup
</script>Menunjukan script javascript tersebut ditutup atau selesai.

 HOME
HOME




6 Komentar untuk Jquery Image Hover Fade Effect For Blogspot
sudah lamo tak bersuo-suo master?
kemana sajo nih, apo kabarnyo?
waduh, ane belum ngerti bahasanya tuh kang beben
kmrn2 lagi jenuh gytu kang, hehehehe....
Alhamdulilah baik
sangat membantu sekali nih gan, btw thanks ya buat tipsnya, maju terus blognya gan
@Kumpulan Informasi >> sip sama - sama, semoga bermanfaat :)
gk bisa bro.., tlg solusinya...!, thx,:)
http://lentera-langit.blogspot.com/
Nice tutorial sob..kapan-kapan bakal saya terapkan nih di blog saya.
Nice blog & Thanks :)