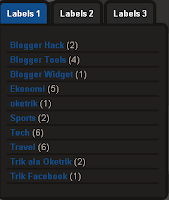
Tab view kali ini lebih simple dalam pemakaiannya sebab kita hanya di tugaskan untuk menaruh code2nya saja dalam template kita dan tab view itu akan bekerja sendiri. Artinya tab view tersebut akan terbentuk dengan sendirinya. Satu poin baik lagi tentang Tab view kali ini adalah walaupun tab view ini menggunakan script yang cukup banyak namun kita bisa lihat, tab view ini tidak memberatkan blog kamu, g percaya? cek demo here.
Instalasi di Template Blogspot
- Login ke blogger
- masuk ke Rancangan >> Edit HTML
- cari kode berikut : ]]></b:skin> lalu tambahkan kode di bawah ini tepat di atasnya
.widget-tab {
font-family:Arial,Helvetica,sans-serif;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
color:#FFF !important;
background:#104E8B !important;
padding-top:10px;
-moz-border-radius:10px 10px 0 0;
border:5px solid #171615;
border-bottom:none;
}
ul.tab-wrapper {
margin:0px;
padding:0px;
margin-top:5px;
margin-bottom:-2px;
}
ul.tab-wrapper li {
-moz-border-radius:10px 10px 0 0;
border:5px solid #171615;
border-bottom:none;
background:#282828;
color:#FFFFFF;
cursor:pointer;
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:13px;
font-weight:bold;
line-height:2em;
list-style-image:none !important;
list-style-position:outside !important;
list-style-type:none !important;
margin-right:1px;
padding:8px 10px;
text-align:center;
text-decoration:none;
}
- Setelah itu cari kode </head> lalu tambahkan lagi kode di bawah ini tepat di atasnya
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var starttab=0;
var endtab=2;
var sidebarname="sidebar";
</script>
<script src='http://introbloggerscripts.googlecode.com/files/bloggertabv1.0-min.js' type='text/javascript'/>
Catatan :
var endtab=2; ini berfungsi untuk mengatur berapa tab yang akan muncul, semakin tinggi angka yang tertulis maka semakin banyak tab yang muncul
- Setelah itu kamu dapat menyimpannya dengan mengklik tombol simpan Template

 HOME
HOME





8 Komentar untuk Memasang Cool Simple Tab view Pada Blogspot
keren juga tu sob, oy sob cara buat recent post di bawah postingan gmna y?
@Fikri Share >> Coba langsung kesini untuk ambil codenya, setelah ambil codenya taruh code itu di data:post.body
hmm.. kren gan... tapi mungkin lain kali saya coba
salam kenal...mampir yahhh...
salam kenal balik
tank yuuu
Nice info gan!
sangat membantu dan bisa jadi alternatif pilihan. trims,gan.