 Dalam menulis Artikel atau pun Tutorial kita harus membuat bagaimana agar Artikel atau Tutorial tersebut untuk menarik pembaca, nah kali ini saya akan membagikan ilmu tentang Memasang Tombol Sharing Untuk Blogger agar artikel atau Tutorial sobat semua dapat dibagikan ke berbagai jejaring sosial seperti facebook, Twitter, dll. Tombol sharing ini saya mendapatkannya dari sini, maaf kalau saya tidak izin dahulu untuk membagikan ilmu ini
Dalam menulis Artikel atau pun Tutorial kita harus membuat bagaimana agar Artikel atau Tutorial tersebut untuk menarik pembaca, nah kali ini saya akan membagikan ilmu tentang Memasang Tombol Sharing Untuk Blogger agar artikel atau Tutorial sobat semua dapat dibagikan ke berbagai jejaring sosial seperti facebook, Twitter, dll. Tombol sharing ini saya mendapatkannya dari sini, maaf kalau saya tidak izin dahulu untuk membagikan ilmu ini  .
.Tombol Sharing ini mempunyai beberapa jenis, namun kegunaannya sama dengan yang lain, sekarang tinggal sobat pilih dan lihat-lihat dulu saja oke :

Kodenya :
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b55855363d6632d"></script></div>
<!-- AddThis Button END -->
</div>
 Kodenya :
Kodenya :<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-bookmark-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b558593299fd997"></script></div>
<!-- AddThis Button END -->
</div>

kodenya :
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-addthis-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5585c80ff82aac"></script></div>
<!-- AddThis Button END -->
</div>

Kodenya :
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/sm-share-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5586845b60ff40"></script></div>
<!-- AddThis Button END -->
</div>
 Kodenya :
Kodenya :<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/sm-bookmark-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b55875379b5c8f3"></script></div>
<!-- AddThis Button END -->
</div>
 Kodenya :
Kodenya :<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a class='addthis_button_facebook'></a>
<a class='addthis_button_email'></a>
<a class='addthis_button_favorites'></a>
<a class='addthis_button_print'></a>
<span class='addthis_separator'>|</span>
<a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b5586c652f95395' class='addthis_button_expanded'>More</a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5586c652f95395"></script>
<!-- AddThis Button END -->
</div>
 Kodenya :
Kodenya :<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b5587e277ca916d' class='addthis_button_compact'>Share</a>
<span class='addthis_separator'>|</span>
<a class='addthis_button_facebook'></a>
<a class='addthis_button_myspace'></a>
<a class='addthis_button_google'></a>
<a class='addthis_button_twitter'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5587e277ca916d"></script>
<!-- AddThis Button END -->
</div>
Nah banyak jugakan Tombolnya dan bervariasi pula ka, sekarang tinggal kita pasang deh. oke langsung ke caranya ajach yuk :
- Login ke blogger.com
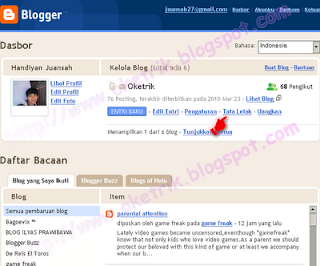
- masuk ke Tata Letak => Edit HTML


- klik kotak kecil di samping tulisan Expand Widget Template

- Setelah itu cari kode dan taruh kode tombol yang sudah di pilih tepat di atasnya

- setelah menaruhnya silahkan sobat simpan dan lihat hasilnya
Mudah bukan Memasangnya?? sekarang bagaimana blog sobat terlihat profesional loh...!! Nah sudah kan sudah memasangnya sekarang beri pendapat y tentang Tutor Memasang Tombol Sharing Untuk Blogger dengan menuliskannya di kotak komentar oke coy...!!! Terima kasih And Happy Blogging
 .
.

 HOME
HOME
19 Komentar untuk Memasang Tombol Sharing Untuk Blogger
mantap nih Sob.. kebetulan saya belum pasang. ijin disimpan Sob
gila tutorialnya lengkap bener, mantap dah met sukses y
lengkap padat jelas. .
::terima kasih:
Wah keren... langsung coba yak!!
mantap jg nih bagian full addressnya....kueren euy
sippp!!!
Loh bingung, kayanya ga ada bedanya tombol sharing yang satu dengan yg laen?
Anyway thanks infonya
nice post..
makasih sob..
banyak hal baru yg aku tmuin ditempatmu sob..
ditunggu komen baliknya...
Panjang sob............. tapi jujur ini info yang saya ingin coba........ thanks sob ya
kodenya kok g bisa dicopas
@ajurNA >> hihihihihi, g bisa di copas? belum di coba kali y? warna selectornya memang gak kelihatan tapi bisa di copas kok...
ini dia yang saya cari...
Terima Kasih atas tutorialnya.
it's nice info...
makasih atas infonya...
menarik tutorialnya, saya biasanya pakai yang bawaan dari blogger, tapi kurang lengkap :)
terimakasih
Tank Bro info nya...
salam kenal ja
terengkyu gan.......
ada yg model lain ga maz?
mantep nih., thanks
Hahaa.. makasih banget sob.. di cari kemana mana ,ternyata ngumpet disini.. thanks sob.. kunjungi blog saya www.flayredho.co.cc Newbie blog :-)