
Dalam pemasangan Tombol Share Jquery untuk Blogger itu sangat mudah qo, tidak perlu memanggil guru blogger atau pun orang pinter
 sukup ikuti langkah-langkah di bawah ini saja sudah cukup qo, g percaya ikutin ajah cara di bawah ini yuk! :
sukup ikuti langkah-langkah di bawah ini saja sudah cukup qo, g percaya ikutin ajah cara di bawah ini yuk! :- login ke blogger
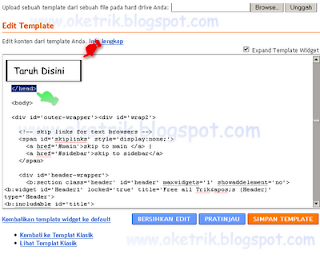
- setelah itu masuk ke Tata Letak => Edit HTML


- setelah itu cari kode </head> lalu tambahkan kode di bawah ini (kalau kode di bawah ini sudah ada di template sobat tidak usah menambahkannya lagi)
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> - setelah itu tambahkan kode di bawah ini tepat di bawah kode yang baru di tambahkan
<script type='text/javascript'>
(function($){
$.fn.sharebox = function(){
var element = this;
$(element).find("li").each(function(i){
$(this).css("z-index", 10- i);
if (i>0)
$(this).css("left", i * 24 + 100);
});
}
})(jQuery);
</script>
<script type='text/javascript'>
$(document).ready(function(){
$("#sharebox").sharebox();
});
</script>
- Selanjutnya tambahkan lagi kode di bawah ini tepat di atas kode ]]></b:skin>
/* SosialBookmark Jquery*/
#sharebox{
height:48px;
width:400px;
margin:0;
padding:5px 0;
}
ul.sharebox { margin:0px; padding:0px; list-style:none; position:relative; display:block;}
ul.sharebox li { float:left; margin:0 0 0 0px; padding:0px; position:absolute;}
ul.sharebox li a { margin:0 0 0 -24px; display:block;}
ul.sharebox li a:hover { margin:0 0 0 -8px; }
ul.sharebox li img { border:none;}
- Nah lagi-lagi kita tambahkan kode di bawah ini tepat di bawah atau sesudah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<ul class='sharebox' id='sharebox'>
<li><img alt='Share this' src='http://lh6.ggpht.com/_dfnTVAxeWMI/SmkuLMrwEhI/AAAAAAAABm8/SF6x9UfvEJA/s800/sharethis.png'/></li>
<li><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Sumbit to Digg' src='http://lh5.ggpht.com/_dfnTVAxeWMI/Smktud4qk8I/AAAAAAAABmk/z5vZVjTmD7k/s800/digg_48.png'/></a></li>
<li><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Sumbit to StumbleUpon' src='http://lh5.ggpht.com/_dfnTVAxeWMI/SmkuLCBTubI/AAAAAAAABm4/KwVHDJnT-EQ/s800/sumbleupon_48.png'/></a></li>
<li><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Sumbit to Delicious' src='http://lh6.ggpht.com/_dfnTVAxeWMI/SmktubnHpoI/AAAAAAAABmg/b31Po_kEbnc/s800/delicious_48.png'/></a></li>
<li><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Sumbit to Technorati' src='http://lh5.ggpht.com/_dfnTVAxeWMI/SmkuK1y0_cI/AAAAAAAABm0/C8EExNM-xjE/s800/technorati_48.png'/></a></li>
<li><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><img alt='Sumbit to Reddit' src='http://lh3.ggpht.com/_dfnTVAxeWMI/Smkturrni-I/AAAAAAAABmw/AbGticB0wAs/s800/reddit_48.png'/></a></li>
</ul>
</b:if>
- Simpan
- Selesai dan lihat hasilnya
Benar tidak Memasang Tombol Share Jquery untuk Blogger tidak memakai guru, nah sekarang lebih baik kan halaman post sobat-sobat semua. sekarang saya mau pamit dulu oke ada pekerjaan yang harus di selesaikan. Terima Kasih And Happy Bloging
 .
.

 HOME
HOME
6 Komentar untuk Tombol Share Jquery untuk Blogger
sip mantap...
terimakasih ya...
wah baguys banget kang juansah tapi screenshootnya hati hatikelihatan emailnya tuh
Blognya bagus.salam kenal yha
Wah mantap sob.. Tx
bos selain yang ini ada yang bentuk lain gak misal dengan bentuk flas gitu...klo ada post balik atau brkunjung ke www.sholeh.co.tv
@sholeh >> untuk saat ini belum ada, nanti saya carikan.