 Tool Tips adalah salah satu tools yang dapat mempercantik blog kita terutama pada link, apabila link di sentuh akan memunculkan sebuah tulisan yang sudah di atur sama kita atau teks yang singkat dan pada atau kurang jelas pun dengan menggunakan tool tips kita bisa memberikan pemberitahuan. tulisan yang memakai Tool Tips tidak akan muncul apabila tulisan atau link tersebut tidak di sentuh dengan kursor.
Tool Tips adalah salah satu tools yang dapat mempercantik blog kita terutama pada link, apabila link di sentuh akan memunculkan sebuah tulisan yang sudah di atur sama kita atau teks yang singkat dan pada atau kurang jelas pun dengan menggunakan tool tips kita bisa memberikan pemberitahuan. tulisan yang memakai Tool Tips tidak akan muncul apabila tulisan atau link tersebut tidak di sentuh dengan kursor.Untuk Membuat Tool Tips tidak lah sulit dan ribet hanya menggunakan Kode CSS saja, kenapa menggunakan CSS tidak yang lain? karena menurut saya CSS tidak terlalu berat di bandingkan Javascript, namun penggunaan Javascript akan menampilkan sebuah efek yang lebih baik dari pada menggunakan CSS. Sekarang bagaimana cara memasangnya? kalau tidak tahu ikuti cara di bawah ini y sob :
- login ke blogger
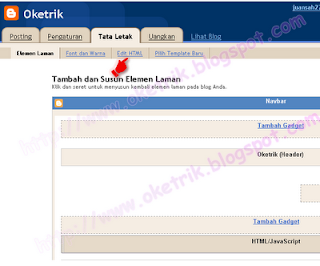
- masuk ke Tata Letak => Edit HTML


- cari kode ]]></b:skin> lalu taruh kode di bawah ini tepat di atasnya

/*---------- tool tips -----------*/
a.bt{
position:relative;
z-index:24;
color:#3CA3FF;
font-weight:bold;
text-decoration:none;
}
a.bt span{ display: none; }
/*background:; ie hack, harus mengubah sesuatu untuk menampilkan di IE*/
a.bt:hover{ z-index:25; color: #aaaaff; background:;}
a.bt:hover span.balontips{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.bt:hover span.atas{
display: block;
padding: 30px 8px 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1QajxapkxzYk9b2U9W0zKEAW7d7Qv-cIAFXaIhw_vyOW8ubuHaYJs3CKUbXHZ-WeDXwBPScKfSsefIydv87UNXmRELJnJOk9bH5A3l48cDmVU-GhgEV05wzA9HTWwek-tOGpdtqnlMXo/) no-repeat top;
}
a.bt:hover span.tengah{
display: block;
padding: 0 8px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigrOK6K31k5Z5QfRlt_YGdkTXVcSmS4Ky6_JM_CK7Uewug9aKzLeuRqUE_8m1py7HFn0qXlKUP8_01eK8KE9cgaLkzEJRYpTGtlOR0lVEJ5GesMdC8EhmwIkk2tCjyySyTQjC-fKsa3OM/) repeat bottom;
}
a.bt:hover span.bawah{
display: block;
padding:3px 8px 10px;
color: #548912;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1QajxapkxzYk9b2U9W0zKEAW7d7Qv-cIAFXaIhw_vyOW8ubuHaYJs3CKUbXHZ-WeDXwBPScKfSsefIydv87UNXmRELJnJOk9bH5A3l48cDmVU-GhgEV05wzA9HTWwek-tOGpdtqnlMXo/) no-repeat bottom;
}
/*---------- tool tips END-----------*/
- Setelah itu Simpan deh
Nah sekarang cara menggunakannya bagaimana tuh? saya bingung nich? g tau caranya nich? Padahal udah ngikutin caraya tapi qo g muncul y? aaaahhh pusing
 ? Mungkin pertanyaan tersebut ada di pikiran sobat semua, Betul tidak
? Mungkin pertanyaan tersebut ada di pikiran sobat semua, Betul tidak  ? kalau betul ngaku saja jangan malu-malu tenang saya tidak akan memberi tahu ke siapa-siapa
? kalau betul ngaku saja jangan malu-malu tenang saya tidak akan memberi tahu ke siapa-siapa Cara Penggunaan :
Gunakan kode di bawah ini untuk membuat link yang ada tool tips-nya
<a class="bt" href="URLLINKSOBAT">Kata yang akan di munculkan
<span class="balontips">
<span class="atas">
</span>
<span class="tengah">
Kata yang akan di munculkan apabila link/teks di sentuh
</span>
<span class="bawah"></span></span></a>
Masih g ngerti juga y? oke saya kasih contohnya, apabila saya ingin membuat sebuah link Memunculkan Widget di Halaman Tertentu 2Trik ini adalah cara yang lebih efektif dari pada memunculkan widget dihalaman tertentu. maka saya akan memasukan http://oketrik.blogspot.com/2010/04/memunculkan-widget-di-halaman-tertentu.html di URLLINKSOBAT dan memunculkan Widget di Halaman Tertentu 2 di Kata yang akan muncul trus di tooltipsnya saya kasih tulisan seperti Trik ini adalah cara yang lebih efektif dari pada Memunculkan Widget di halaman Tertentu. di Kata yang akan di munculkan apabila Link/teks di sentuh. Gimana bisa kan? kalau g bisa tanyakan saja atau tinggalkan saja kesulitan sobat di kotak komentar di bawah ini oke coy.
 .
.

 HOME
HOME
14 Komentar untuk Membuat Tooltips dengan CSS
tQ sob ilmunya .. ane dah ambil linknya tolong di sundul balik yah :D tQ~
Insya Allah bs sob..
trs berkarya !!!
maen ke blog sobat banyak ilmu nih. nice shared ya sob
banyak ilmu di sini.....
Met mlm sob..
mengenai diatas..
ada ga gambar tooltip yg lain slain contoh diatas??
makasih mas ilmunya
:11:
:4:
bisa coy..
liat dech DISINI
thanks ya sob!!
jgn lupa singgah di BLOG GUA yah!!
mas...
agak susah kalo saya letakkan kode'a di tab menu blog saya, karna mesti di sesuaikan jg dgn tab'a..
mohon pencerahan
taufikdisc™ => memang agak ribet sih cara pemasangannya jadi setiap link yang ingin diberi tooltips harus satu persatu, kalau untuk cara yang lebih efektif saya belum mengatahuinya mas, maaf y :12:
:4:
Thanks banget sob atas ilmu yang telah sobat bagi Dan Baca Selanjutnya..
Gak bisa nich ... malah nongol dipojok atas ... heheheee ... gimana yach ...
@Fr3n'z Productions => g bisa gmn y sob, permmasalahannya apa y? maksudnya apa di pojok atas? mungkin salah dalam penempatan kodenya kali sob, coba di cek lagi ^_^
hallo ....blog keren kunjungi blogkujuga ya gan