 , sementara kalau template yang di dapatkan dari luar mempunyai beragam jumlah elemen dari yang satu, dua, tiga dan seterusnya jadi tata letak template tersebut luas. Bagaimana pengaruh elemen terhadap size template
, sementara kalau template yang di dapatkan dari luar mempunyai beragam jumlah elemen dari yang satu, dua, tiga dan seterusnya jadi tata letak template tersebut luas. Bagaimana pengaruh elemen terhadap size template Disini saya ![]() akan menjelaskan tentang bagaimana Cara membuat 4 (empat) kolom Footer. pada postingan sebelumnya saya sudah membahas tentang cara Menambahkan Elemen Baru pada template clasic. Apa itu Footer
akan menjelaskan tentang bagaimana Cara membuat 4 (empat) kolom Footer. pada postingan sebelumnya saya sudah membahas tentang cara Menambahkan Elemen Baru pada template clasic. Apa itu Footer ![]() ? Footer adalah elemen yang berada paling bawah pada suatu template yang berfungsi untuk menaruh berbagai widget. Sekarang langsung saja ke cara pembuatannya.
? Footer adalah elemen yang berada paling bawah pada suatu template yang berfungsi untuk menaruh berbagai widget. Sekarang langsung saja ke cara pembuatannya.
- Login Ke Blogger
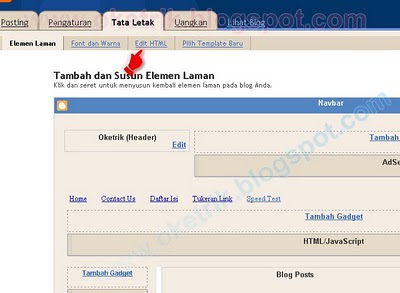
- setelah itu masuk ke Tata letak
- lalu masuk ke Edit HTML
- lalu cari kode ]]></b:skin> dan taruh kode di bawah ini tepat di atasnya
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
} - setelah itu cari kode <b:section class='footer' id='footer'/> apa bila tidak ada cari kode <b:section class='footer-wrapper' id='footer'/> lalu ganti dengan kode di bawah ini
<div id='footer-column-container'>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='==&gt;&gt; Uye-uye &lt;&lt;==' type='Text'/>
</b:section>
</div>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer2' style='width: 25%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 25%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div id='footer5' style='width: 25%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col7' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div> - Setelah melakukan langkah-langkah di atas dengan benar dan teliti sobat bisa menyimpannya dan melihat hasilnya
Bagaimana cara pemasangannya? tidak terlalu sulit bukan. Nah dengan menggunakan banyak elemen sobat bisa menambahkan widget yang berguna untuk blog sobat sediri ![]() . Apabila sobat mengalami kesulitan terhadap pemasangannya, sobat bisa bertanya atau tinggalkan pesan kesulitannya di kotak komentar yang berada di bawah ini
. Apabila sobat mengalami kesulitan terhadap pemasangannya, sobat bisa bertanya atau tinggalkan pesan kesulitannya di kotak komentar yang berada di bawah ini  . sekarang saya akhiri dahulu y. Terima kasih
. sekarang saya akhiri dahulu y. Terima kasih ![]() dan Happy blogging
dan Happy blogging ![]() .
.

 HOME
HOME






36 Komentar untuk Menambahkan Footer 4 Kolom
walah, kebanyakan klo ampe 4kolom, 3 aja udah cukup hehe..
thx infonya...
thx nih tutorialnya...
Biasanya kan 3 kolom, lha yang luar biasanya 4 kolom. hebat, sukses terus
memang benar mas ega, tapi teman saya ada yang ingin di buatkan tutor tentang membuat 4 kolom footer jadi saya buatkan deh, makasih y dah komen ^_^
wah aq prnh tuch buat yang 4 kolom sejajar, akhirnya terlalu kecil lebarnya. jadi tak buat 3 kolom sejajar + 1 kolom di bawahnya. jadi nnti klo mo pasang banner yang vertikal n panjaaaaaanggggg gak repot lagi deh klo da banner vertikal yang panjang.... he3x...... makasih kawan atas infonya. hebat banget nich..............
Trik di atas itu sebenarnya ada 5 elemen yang satu memanjang dan 4 kolom-nya di bawah mas, klo menurut saya sih bagusan di atas 4 kolom tersebut dari pada di bawahnya
Terimakasih nich Tutornya,..
Teruskan tuk post Tutor lainnya
Sangat bermanfat
Sukses selau
Thanks sob,
keep blogging . .
Ajib...
Lama ga kemari sob..
Infonya tambah keren..
Templatenya tambah mantab..
Salut dech..
Sukses selalu ya sob..
n keep blogwalking..
@Lulus Sutopo => sama-sama sob, pastinya selama saya masih hidup saya akan meneruskan trik-trik, terima kasih ^_^
@Girant 31 => makasih sob, sama-sama y sukses selalu juga :D
bener 3 juga udah bingung mau diisi apa :)
mampir balik ya...
mantap jadi bisa banyak ruangan..tapi bener juga tiga aku sudah bingung sob mau diisi apa,,thank's ilmunya ini bermanfaat sekali,kalau mau bikin empat aku pasti kesini dan izin kopas scriptnya
assalamualaikum
bagian footer blog saya aslinya 3.. tapi sekarang g saya pake. biar blognya jadi simple.
Wah,, nambah elemen yah .. ?? Saya sih gak mw byk2 mas .. Biar gak ribet nanti .. Tapi keren nih tips nya .. ;)
Salam kenal dari blog misteri .. Visit me back yah .. ^^
@Hendro-Prayitno => silahkan pakai scriptnya, termia kasih y atas kunjungan dan komentarnya.
@Artikel Islami => wa'alaikumsalam
memang bagus yang simple-simple y mas, biar g terlalu berat gytu.
@Abdul Hafizh => salam kenal balik sob, pasti saya kunjungin dan komen kok ^_^
Termi kasih all sudah mau komentar di blog newbie ini
Wah seep neh sob triknya.. tapi n'tar jadi kecil2 donk ya kalo ukurang halamannya kecill.. hehehhe
pinginnya 3 aja gimana?
@Tour, Food, and Health => bisa di lihat di http://oketrik.blogspot.com/2010/01/menambahkan-element-baru.html tapi memulainya dari langkah ke 6 y
Terima kasih ^_^
Info dan triknya sangat bermanfaat mas...
slam knal brow,,klo mo smbunyikan post/mgkn hxa tmpl 100 krakter gmn craxa?thank's
kok ga bisa kak?
malah ada tulisan :
Kami tidak dapat menyimpan template Anda.
Harap perbaiki kesalahan di bawah, dan kirimkan template Anda lagi.
Lebih dari satu bagian ditemukan dengan id: col1. ID Bagian haruslah unik. ?
mohon solusinya di buku tamu saya...
@F A 7 R I >> hihihihihi, coba col1 diganti dengan col25 atau col berapa saja asal jangan ada yang sama...
Oke siib...
besok saya coba lagii deh..
kak mau tanya, postingan yang membagi sidebar menjadi 2 kolom (part2) kok ga bisa ya saya terapkan ?
malah ukuran tata letaknya hancur...
@F A 7 R I >> mungkin di bagian width-nya (lebar) bisa di atur (dikecilkan)...
Makasih infonya....
@lathief27 >> sama-sama ^_^ jangan lupa klik iklannya juga y hehehehehe
tkanks..bekerja dengan baik totprialnya,,hasilnya silahkan lihat di blog saya...http://softpediafree.blogspot.com/
KEREN MASSSSSSSSSS............THANKS
TPI KOK NGK BISA BISA ,
UDAH BISA MAS, MAKACIU YIUA,,, WKWKWKW,,, :p
http://sidrap-file-filepc.blogspot.com/
TPI TAMBAJ KACAU SAYA LIHAT PUNYA SAYA,, WAH,, NHI TRIK YG NGK BAIK
@SIDRAP kacay gmn mas? bisa saya bantu?
Mantap Postingannya..
Izin CoPas mas..
Mantap Postingannya..
Izin CoPas mas..
keren kang, dicoba
wah keren nih footernya mantep bener makasih gan