 .Disini saya akan membahas Bagaimana membuat kolom post menjadi terpisah-pisah. Maksud dari tema di atas yaitu seperti gambar di bawah ini.
.Disini saya akan membahas Bagaimana membuat kolom post menjadi terpisah-pisah. Maksud dari tema di atas yaitu seperti gambar di bawah ini.Bagaimana sudah jelas bukan tentang kolom postingan terpisah? kalau sudah jelas mari kita lihat langkah-langkah pembuatannya
- Login ke blogger
- masuk ke Tata Letak => Edit HTML


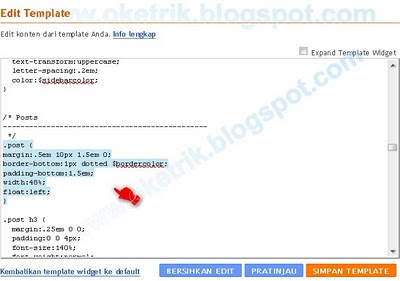
- lalu cari kode di bawah ini
.post {
..............
}
- titik-titik di atas menunjukan ada kode yang terdapat di dalamnya kenapa saya tidak menunjukan-nya? karena setiap template kode yang dimaksud berbeda-beda
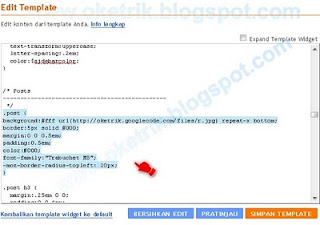
- setelah ketemu ganti dengan kode di bawah ini
.post {
background:#fff url(http://oketrik.googlecode.com/files/r.jpg) repeat-x bottom;
border:5px solid #000;
margin:0 0 0.5em;
padding:0.5em;
color:#000;
font-family:"Trebuchet MS";
-moz-border-radius-topleft: 20px;
}
Penjelasan :- fff : menunjukan warna latar belakang dari kolom postingan, sobat bisa menggantinya dengan kode warna yang lain
- http://oketrik.googlecode.com/files/r.jpg : menunjukan gambar yang berada di bawah kolom postingan, sobat juga dapat menggantinya tapi dengan ukuran yang kecil
- 000 : menunjukan dari warna garis pada kolom postingan terpisah, sobat bisa ganti akan tetapi harus di sesuaikan dengan warna main-wrapper agar terlihat terpisah
- 000 : warna dari tulisan pada klolom postingan, sobat dapat mengganti dengan warna yang berlawanan dengan warna latar belakang agar terlihat jelas
- Setelah itu sobat dapat menyimpannya dan melihat hasilnya
Dengan modifikasi tampilan Kolom Postingan memungkinkan pengunjung blog sobat dapat menikmati dan mendalami postingan yang sobat tulis. Mungkin trik ini sebagian kecil dari Blogger hack yang ada di blog oketrik ini. Hanya sekian saja yang bisa saya sampaikan kurang lebih-nya saya minta maaf apabila ada kesalahan maklum saya seorang manusia yang tidak luput dari kesalahan  . Terima kasih dan Happy Blogging.
. Terima kasih dan Happy Blogging.

 HOME
HOME

61 Komentar untuk Membuat Kolom Postingan Terpisah
Wah,, ntar sayacoba deh sob ..
tapi saya bisa nanya gak ya sob .. ??
Saya mw menambah plugin like di postingan, Related post dan tombol read More ..
Setelah saya coba cara2 yg diberikan beberapa sahabat,, tetep gak bisa sob ..
Wah,, itu kenapa ya ?? Udah dicoba beberapa kali lho ..**|
Mohon bimbingannya .. ^^
Jangan lupa konfirmasi ke saya ya .. ;)
Keren Sob....!!!
g bisa gmn y sob? klo untuk readmore di blog saya ada di coba dulu deh, tapi klo related post saya g punya coba sobat googling, dan apabila sobat g mau repot silahkan kirimkan template sobat ke saya melalui email.
Terima kasih ^_^
Tapi kalo buat biar nyambung2 gimana gan??? request ye..
Maksudnya gmn y? udah saya kasih tutor yang pisah-pisah malah pengen yang nyambung dsr (cuma becanda :D).
itu sangat mudah sob tinggal kita mainkan margin, padding dan sama kan warna border dengan warna main-wrapper, kemungkinan saya tidak akan membuat tutornya sob coz terlalu pendek sih tapi insyallah deh saya bikinin tergantung mood hehehehehe :D. Terima kasih sahabat akhatam ^_^
bisa langsung di coba sobat :D
keren tutornya :D
wih keren juga ya...
nanti mau coba...
bookmark dulu...
kayanya blog q kolomnya juga dah terpisah pisah deh sob, sip dah keren triknya
woah mantap nih tampilannya :)
Makasih secangkir teh dan sekerat roti, tampilan blog anda juga bagus bgt :)
assalamualaikum,wah bagus infonya nih sob oketrick,memisahkan posting dengan kolom agar tidak berantakan,pamit ahh assalamualaikum
klo ini dah ada kan kawan di blogQ, tapi dah kamu koreksi. he3x..... sbnrnya bbrp template dari bawaannya sudah ada..... jd di bbrp template trik ini gak perlu dilakukan karena sudah ada. nice post kawan. lanjutkan.............
makash bro..sdh gw cb di blog gw
Admin OK trik Gimana caranya edit di template terbaru blog supaya Kolom nya kayak diatas.. Kan gk ada to .post nya
@Uchiha Depri >> triknya emang gak ada tapi dasarnya ada tinggal kreasiin aja, nih http://oketrik.blogspot.com/2010/01/menambahkan-element-baru.html
lakukan dari langkah 1 sampai langkah 6
Saya Kan pakai template blog yang baru trus gimana caraya bia setiap pos ada kolom nya seperti diatas.. saya udah utak atik tapi gk mw dia
Nice Info gan....
Aduh...Trimaksih bgt tutornya...ane nyari yg ginian sampe seharian baru ketemu...Ijin copas buat pengingat...sumber tetap ane cantumin....haturnuhun pisan....kl berkenan silahkan mampir,dan mohon masukannya buat newbie yg masih dangkal di dunia blogger...
@Pangerang > sama sama, langsung meluncur ke tempat sob :)
mangstapssss bro..
langsung tak coba hee tengkyu
ok dah.,.,. thnks 4 infonya
PERmisi sob..saya sudah pasang dan sudah berhasil untuk memisahkan posting dengan kolom. tapi mau tanya,gmana caranya mengatur jarak antara kolom posting satu dengan lain nya,soalnya di blog saya jarak nya masih berdekatan/rapat.maksih sob
@Flayredho >> tambahkan margin atau padding dalam tag css yang mau di beri jarak misal : margin-left:10px; (untuk mengatur jarak ke kiri)
NB : ganti left dengan top,bottom atau right
ok saya coba dlu sob..sekali lg..makasih :-)
salam kenal, artikelnya bagus2,.. saya newbie nih, mau tanya??
tema blogger saya itu terpisah pisah, saya mau menggantinya tapi masih sayang sama tema saya, saya cuma mau membuat tema saya supaya gak tepisah2, dan yang saya gak suka adalah backgrounnya yang transparant, mohon bantuannya, coba tolong di tengok, blog saya mas untuk lebih jelasnya, www.zikotechnofun.blogspot.com saya udah coba otak2 sendiri bukannya berubah malah tambah hancur, kalo ada saran tentang tema mohon bantuannya, sebelum dan sesudahnya saya ucapin makasih.
Saya Mau coba dulu ah...Thanks atas ilmu nya....
mas gmn caranya megubah font judul posting dan warnanya
makasih infonya gan.sukses slalu.
oya hampir lp,sy mau tanya cara bikin menu blog terpisah-pisah,dan bentuknya jadi(kotak lonjong) mksh
mau izin coba...
izin share link_Nya mas..untuk + ilmu...salam kenal..
Thanks infonya, sob...bermanfaat.
Ini tutorial untuk blogspot ya,,,
kebetulan saya juga punya blogspot jadinya akan tetap bermanfaat buat saya nanti
terima kasih
Info yang sangat bermanfaat, apalgi di dunia blog sya msih terbilang NEWBIE. Jadi, msh byk yang hrus sya plajari..
Mohon bagi-bagi ilmunya yach.. : )
And Slam kenal untuk semuanya
ahirnya ketemu juga... trimakasih infonya gan....
mau tanya nie sob buat versi blog yang baru khan beda ma tutor yg d atas...
bisa kasih infonya gx buat blog versi sekarang....
makasih gan triknya, langsung ke tkp ah ,
Mantap gan,, thank you... :)
mantap banget tipsnya, terima kasih sobat.
sangast membantu,terima kasih.
mks infonya
keren bos w boleh dicoba thanks
ini yang saya cari-cari sampai pusing tujuh keliling akhirnya nemu juga,,,langsung di coba,,,,tq bgt sob...sukses selalu
jadi caranya seperti itu, menurut saya cukup rumit juga nih..
nice post :D mau coba dulu gan....
Mantab tutorial nya sob! Saya coba ya.. :)
Mantab artikelnya gan :)
Terimakasih atas ilmunya
makasih infonya gan, mampir ke blog ane juga ya. http://sikodokk.blogspot.com, ane masih newbie
makasih bro dah membantu
susah amat, saya gak nemu dimana letaknya, padahal sdah saya otak atik, cba anda lihat blog saya,, masih berantakkan, belum bsa sebagus pnya anda,, maklum saya masih pemula,, tolong dong di bantu ya :)
hmm... blum bisa nih min.. kalo yang buat artikel itu terpisah secara kategorinya aja bisa ga ya? jadi misalnya ada kategori a, nah itu terpisah sendiri muncul di postingannya itu...
gan mo nanya klo mau membedakan katagori yg sesuai lebel yg da di menu bar gmna y...? contoh : olahraga jd postinganya tentang olahraga
gan ko di blog saya gak ada script .post { ya?
alternatifnya gimana?
ko saya gk ada script .post { ya? gimana gan
ane gak ada kata .post { nya gmn nih GAN kasih sarannnya donk
iya saya juga agak ada post.y.
help gannnnnn
(Info Langka),,,
Sambil Facebook-an dapet DUIT??? SIAPA YANG
GA MAU???
INILAH CARA TERCEPAT, TERBAIK, DAN
TERPERCAYA MENGHASILKAN UANG DI FACEBOOK. DALAM WAKTU SINGKAT DAN
PASTI!!! dengan modal yang SANGAT,,SANGAT,,TERJANGKAU...
Silahkan dilihat disini,,Semoga bermanfaat dan
SUKSES UNTUK KITA SEMUA
Mau? Info Lengkap buka & klik disini aja kawan
terimakasih infonya mas
tapi punyaku kok gak bisa yaaa
mohon bantuannya Trimakasiih
gan saya bikin postingan baru..tapi gan kenapa manjang ke bawah ya jadi panjang ga sedap di pandang,,cara memisahkannya dengan cara di atas ya?,,,,, ane pakai blogspot terima kasih
ASSALAM'MUALAIKUM
Mohon Izin Master Saya Copas Postingan Ini Ya Cuma Buat Tugas Sekolah HEHE
Terima Kasih, btw Postinga Ini Sangat Berguna A+ Buat OKTRIK