Kerabat saya pernah bertanya, "sob gimana sih kalau
buat elemen di atas elemen post?" makannya saya buat trik tentang
Membuat elemen di atas elemen post agar lebih banyak orang yang tahu tentang trik ini, sebenarnya sudah saya jawab sih pertanyaa itu namun apa salahnya kalau saya bagikan untuk banyak orang siapa tahu bisa bermanfaat, oiya sebelumnya sudah tahu belum maksud dari trik di atas? bukan bilang dari tadi kalau belum, dari pada saya jelaskan sobat tidak mengerti juga mendingan saya kasih screensoutnya aja y

Mungkin sudah banyak cara untuk
Membuat Elemen di Atas Post namun apa salahnya kalau saya membuatkannya untuk membagikan kepada sobat-sobat semua? oke langsung kita ke caranya saja y
- Seperti biasa login ke blogger
- masuk ke Tata Letak => edit HTMl
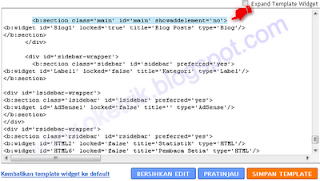
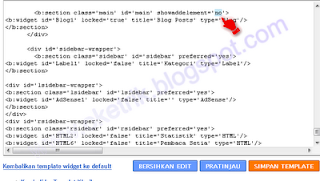
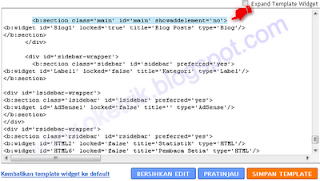
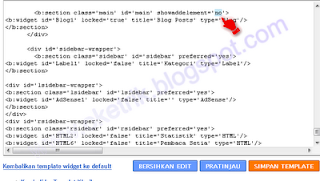
- cari kode <b:section class='main' id='main' showaddelement='no'>

- setelah ketemu arahkan pandangan sobat ke tulisan showaddelement='no'>

- nah disanakan ada tulisan no sesudah =' sekarang sobat ubah menjadi yes setelah itu simpan deh dan lihat hasilnya

- selesai deh
Gimana mudah dan simple bukan
Membuat Elemen Di atas Elemen Post, tidak terpikirkan hal kecil dan mudah yang sangat berguna untuk kita semua, oke deh kalau cara di atas masih kurang jelas atau ada yang mau di sampaikan sobat bisa tanyakan atau tinggalkan pesan sobat di bawah kotak komentar sobat di bawah ini. Terima kasih dan Happy blogging





 HOME
HOME
13 Komentar untuk Membuat Elemen Di atas Elemen Post
wah. .
info bagus sob. .
thanks atas ilmunya ya. .
Wah keren sob Triknya..
Tx vry much!
iya yah, mudah kelihatannya nih,
saya mau coba ah.
Terima kasih
mending masuk ke centang expand widget, lebih simpel dan gampang mau diapain dengan memainkan penanaman sedikit kode CSS....ugh!!!
Kang Beben => saya pikir cara ini lebih mudah + simple dan tidak terlalu memberatkan template, menurut saya kalau makin banyak kode CSS size blog juga akan semakin berat jadi tinggal rubah no menjadi yes langsung dapat elemen deh dari pada harus membuat kode css dan kode HTMLnya, betul kang beben?
saya coba dulu ya mas, mudah-mudahan nggak menambah berat loadingnya ^_^
Akhirnya...
Ternyata itu az kn kuncinya??? kata saya jg.. hehe..
Thenkyu ya sob..
apapun caranya yg penting blog q juga dah aq pasang
yes..akhirnya saya daptkan disini mas cara yang praktis nya
trims ya mas
makasih sharingnya mas...., mudah2an tambah banyak ilmunya
thenk yu sob infonya.....
oh iya, kayaknya project bikin website gagal...
cZ, boss w lum ngasih duit lebih ke w....
keen sob artikelnya
nice post :)
ditunggu kunjungan baliknya yaah ,