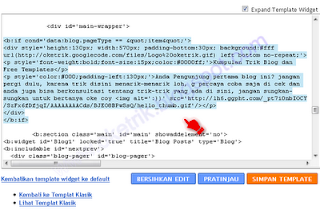
kini saatnya saya menerangkan cara Menambah elemen di atas post. Pada waktu itu ada yang bertanya juga kepada saya cara menambah elemen di atas post gimana sih gan? sebenarnya sih mudah hanya memerlukan kode widget yang nanti akan di taruh di atas postingan dan sedikit modifikasinya. Untuk contoh dari post ini sobat bisa lihat gambar di bawah ini

Tangan yang berwarna hijau menunjukan elemen yang telah di tambahkan sedangkan tangan yang berwarna merah menunjukan postingan, sekarang kita lihat cara pembuatannya yuk!
- Seperti biasa login ke blogger
- Masuk ke Tata Letak => Edit HTML
- Setelah itu siapkan kode widget yang akan di taruh
- setelah menyiapkannya, sekarang cari kode <div id='main-wrapper'> lalu taruh kode Widget yang sudah di siapkan tepat di bawahnya, contoh lihat ke bawah
<b:if cond='data:blog.pageType == "item"'>
<div style='height:130px; width:570px; padding-bottom:30px; background:#fff url(http://oketrik.googlecode.com/files/Logo%20oketrik.gif) left bottom no-repeat;'> <p style='font-weight:bold;font-size:15px;color:#0000ff;'>Kumpulan Trik Blog dan Free Templates</p> <p style='color:#000;padding-left:130px;'>Anda Pengunjung pertama blog ini? jangan pergi dulu, karena trik disini menarik-menarik loh, g percaya coba saja di cek dan anda juga bisa berkonsultasi tentang trik-trik yang ada di sini, jangan sungkan-sungkan untuk bertanya oke coy <img alt=':))' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG0E9rkX3fjR0w3d-d-bSldrC0fG825CzE4YyZN6KjbQgIkk2Ufv6zvJlyR6aIwuOEEgfkKJdZD3HsU4b8FLBbo2-OJjauZX9wZRn3t4U9A9nnuZ6oVzQJIezqbQbFYMfJROpTjrFO2gJM/'/></p> </div>
</b:if>

- kode yang berwarna merah sobat ganti dengan kode widget yang tadi sudah di siapkan
- setelah menaruhnya silahkan sobat simpan dan lihat hasilnya
- selesai deh
 .
.

 HOME
HOME
13 Komentar untuk Menaruh Widget di atas Postingan
Kemarin-kemarin banyak blogger yang memberi tutorial widget di bawah posting. Kali ini oke trik memberi yang baru: widget di atas posting. Subhanallah, oke..
Salam ukhuwah
PAtut untuk di coba nih
mantap gan tips nya....
ane coba juga ya
good tutorials friend
http://anjrot.com/
ok deh sob blog q juga dah aq pasang, makasih yah
Berkunjung perdana sobat :) Blognya bagus, menarik lagi hehehe... Kalau berkenan berkunjung balik ya
Salam kenal.
kalo bisa ada demonya juga gan... biar lebih paham.. thnks infonya gan
gw coba dulu ya sob, btw salam kenal ya!!!
mohon tuntunannya ya..,
komplet banget tips nya disini mas
ijin pake kode nya ya mas buat ntar dipraktekin mas
trims banget..
sip pakai aja, memang saya menyediakan kodenya untuk dipakai orang ^_^
sippphhhhhhhhh....
cihuyyyyyyyyyyy
let,s duit now..........
ternyata harus edit template untuk melakukannya, cukup rumit juga..
yang detail gitu gan jelasinnya