Mungkin di atas hanya sedikit saja tips dari Cepat VS Keren, sebenarnya tips di atas ada hubungannya dengan trik yang saya akan jelaskan yaitu Membuat Background Pada Widget. Apa hubungannya dengan trik ini? nanti saya akan jawab setelah menjelaskan langkah-langkahnya. Pada postingan sebelumnya saya pernah membahas tentang membuat background dan membuat background gambar blog. Di masing-masing trik membuat background di blog saya mempunyai cara yang berbeda-beda dan menempati background yang berbeda-beda juga. Nah kalau yang ini memberi background pada widget, dari pada cuap-cuap yang tidak pernah di baca
- Seperti biasa login ke blogger
- masuk ke tata letak => Edit HTML
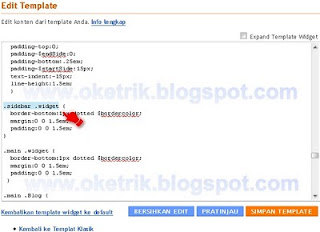
- lalu cari kode .sidebar .widget lalu tambahkan background: #000; ke dalamnya, contoh
.sidebar .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
Menjadi
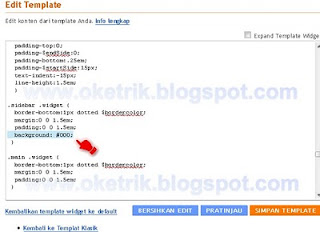
.sidebar .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
background: #000;
}

- nah pada kode property background terdapat nilai kode warna, apabila sobat ingin menggunakan image tinggal tambahkan saja url ('LOKASIGAMBAR') no-repeat ke dalam property background, contoh :
.sidebar .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
background: #000;
}
Menjadi
.sidebar .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
background: #000 url ('LOKASIGAMBAR') no-repeat;
}
Penjelasan :- #000 => warna dari background
- LOKASIGAMBAR => alamat gambar yang telah di upload untuk di jadikan background, misalnya : http://oketrik.blogspot.com/image/contohbackground
- setelah itu simpan deh dan sobat bisa melihat hasilnya

 .
.

 HOME
HOME
15 Komentar untuk Membuat Background Pada Widget
sip, dicobain dulu, kalau background di kotak komen caranya gimana sob?
Iya.....kalau background di kotak komen caranya gimana?
Sip kawan. sbnrnya ini simple banget, tp emang bagi orang yang gak tau, jadi bingung..... makin maju aja nich......... salam ya dari blogger sidoarjo.
keren Sobat... widget jadi ngga monoton dan terlihat lebih menarik...
@Ardhiansyam & @KangTiar => sip sob besok akan di buat, klo sekarang g bisa soalnya cukup satu postingan dalam sehari. Terima kasih semua ^_^
caranya ternyata mudah dan tidak begitu rumit ....
Siiip sob..
sukses sll..
nambah ilmu lagi nih...
mantapzzzz tipsx......
Mudah banget ternyata,ya,kirain sulit.Tapi belum sempat kuterapkan.Maybe next time.
kapan2 pasti ku coba... sy dah follow sob.. follback ya..
mas kalau hanya widget tertentu saja yang mau dikasih background image bagaimana caranya?
tinggal cari id widget tersebut, lalu buat kode htmlnya, misal widget tersebut idnya Profil1 berarti kode cssnya
#Profil1 {background:#fff;}
text yg bertulisan tebal dan miring itu adalah kode warna jadi sesuaikan dengan keinginan kamu :)
yess ketemu juga habis muter cari2 postingan kaya gini
Makasih Sob...sudah berbagi