Setelah postingan sebelumnya menjelaskan
menaruh widget di atas postingan, kini saatnya saya memberikan trik
Menaruh Widget di bawah postingan dengan menggunakan
CSS dan
HTML. ada sedikit property yang saya gunakan mengandung
css3 yaitu
drop shadows. Sebenarnya mempercantik daerah postingan menurut saya pribadi itu sebuah keharusan agar pengunjung yang sedang membaca merasa betah dan ingin terus-terusan membaca artikel yang ada di blog kita

, nah sekarang kita lihat ke langkah-langkahnya yuk.
- Login ke blogger
- masuk ke Tata Letak => Edit HTML


- setelah berada pada halaman Edit HTML sobat harus mengklik kotak kecil yang berada di samping tulisan Expand Widget Template
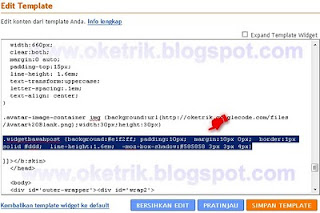
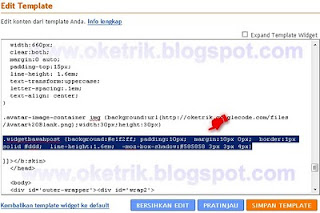
- setelah itu cari kode ]]></b:skin> lalu taruh kode css berikut tepat di atasnya
.widgetbawahpost {background:#e1f2ff; padding:10px; margin:10px 0px; border:1px solid #ddd; line-height:1.6em; -moz-box-shadow:#585858 3px 3px 4px}


- Setelah itu cari kode <data:post.body/> dan taruh kode HTML berikut tepat di bawahnya
<b:if cond='data:blog.pageType == "item"'>
<div class='widgetbawahpost'>
Anda pengunjung baru blog ini? eits jangan pergi dulu karena <strong>trik yang ada di sini menarik dan keren-keren, g percaya?? coba saja cek</strong> dan satu hal, sobat bisa bertanya tentang trik yang ada disini dengan saya. Jangan sungkan-sungkan ya untuk bertanya g bakal gigit kok ^_^
</div>
</b:if>


- Setelah menaruhnya sobat bisa menyimpannya dan melihat hasilnya
Semoga ini bermanfaat y buat sobat semua yang senang mengutak-ngatik template clasic

. Sebenarnya judul di atas bisa disebut dengan
menaruh pesan dibawah postingan namun kalau seperti itu keliatannya kurang begitu menarik

jadi saya ambil saja judul tersebut. Mungkin hanya sekian dari saya.

Terima Kasih dan

Happy Blogging.






 . Sebenarnya judul di atas bisa disebut dengan menaruh pesan dibawah postingan namun kalau seperti itu keliatannya kurang begitu menarik
. Sebenarnya judul di atas bisa disebut dengan menaruh pesan dibawah postingan namun kalau seperti itu keliatannya kurang begitu menarik  jadi saya ambil saja judul tersebut. Mungkin hanya sekian dari saya.
jadi saya ambil saja judul tersebut. Mungkin hanya sekian dari saya.  Happy Blogging.
Happy Blogging.

 HOME
HOME
5 Komentar untuk Menaruh Widget Di bawah Postingan
tutorial yg menarik..
sy juga pasang seperti ini di blog-ku...
maksih atas tutorrialnya mas
mampir balik ya saya tunggu
wah sob oketrik ane udah coba kemaren cuman pas ane coba kok gk berhasil ya tulisannya gk muncul sob ane udah taruh script di bawah cuman pas ane review kok gk muncul tulisannya?(owh iya yg satunya lagi ane ganti dengan java script readmore,pengaruhkah?
@boymalik => memakai readmore tidak berpengaruh sob sama sekali, coba sobat taruh di bawah yang ada di readmore sobat tapi yang ke dua y. Terima kasih
nice tutorial kawan...
ditunggu kunjungannya